
요즘 LTE, 5G라는 모바일 데이터 시장의 활성화로 사실 로딩 속도는 크게 차이가 나지는 않겠지만, 티스토리 블로그의 최적화 중 페이지 로딩 속도는 중요한 요소로 작용합니다. 만약, 필요한 정보 또는 관심 정보를 보기 위해 방문했는데, 페이지가 잘 열리지 않고, 로딩 속도가 길면 방문자들은 더 빠르고 깔끔한 블로그로 떠나가기 마련입니다.
대부분의 티스토리 블로거들은 티스토리의 디자인 및 수익 창출을 위한 방법에 대한 정보만 찾고, 페이지 로딩 속도에는 크게 신경 쓰지 않습니다. 사실상 페이지 로딩 속도까지 건드리는 것은 전문가의 몫이라고 생각하는 것 같습니다. 하지만, 위에서 설명한 것과 같이 블로그 글의 퀄리티만큼이나 로딩 속도는 중요한 요소 중 하나입니다.
이런 분들을 위해 구글에서는 Google PageSpeed Insights라는 블로그 페이지 분석 사이트를 제공하고 있습니다. 이는 전문가 못지 않게 블로그 페이지를 분석하여 어떤 부분에 문제가 있는지 직관적으로 나타내줍니다.
PageSpeed Insights (google.com)
PageSpeed Insights
모든 기기에서 웹페이지 속도를 개선해 보세요.
developers.google.com
티스토리 블로그 로딩 속도 분석
위 링크에 들어가서 아래 사진과 같이 티스토리 블로그 주소를 넣으면, 티스토리 블로그의 HTML/CSS 코딩 내역이나 이미지 로딩 속도를 분석하여 문제점을 분석하여 보여준다.

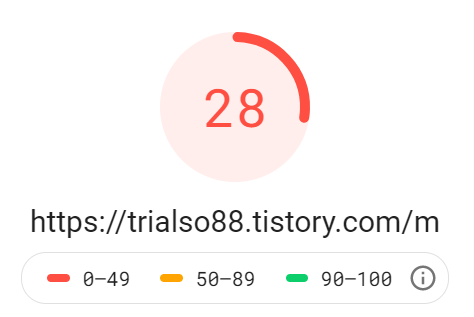
블로그를 분석해봤을때, 과연 얼마나 나올지 테스트해봤는데, 아래와 같이 제 블로그 속도가 100점 만점에 28점이였습니다. 사실상 로딩 속도가 중간 이하로 떨어져있는게 너무 실망스러웠습니다. 하지만, Google PageSpeed Insight에서는 블로그의 문제점을 가르쳐주는데요.

구글에서 제공하는 분석 정보에 따르면, 아래 목록과 같은 로딩 속도 저해 요소를 확인할 수 있다.
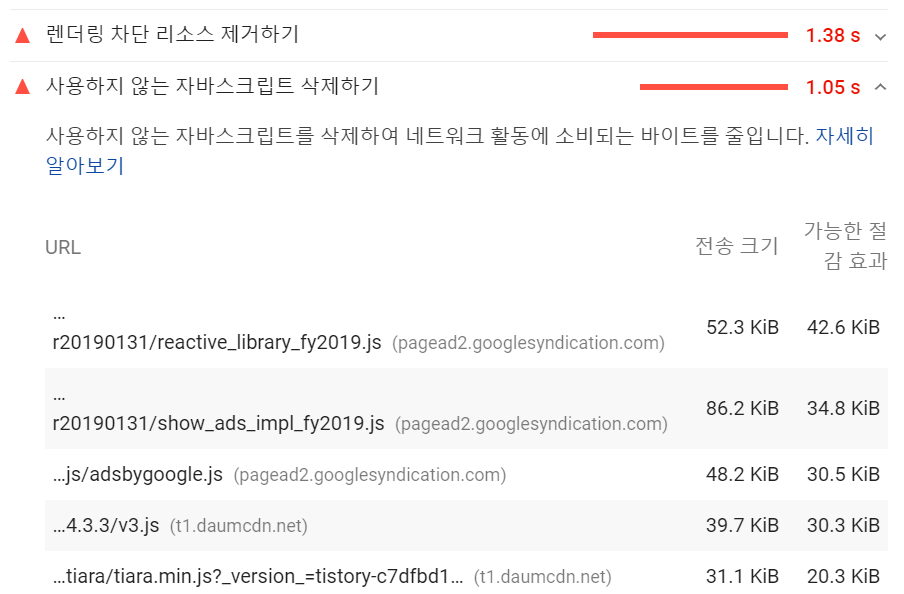
- 렌더링 차단 리소스 제거하기
- 사용하지 않는 자바스크립트 삭제하기
- 차세대 형식을 사용해 이미지 제공하기
- 오픈스크린 이미지 지연하기
웹 사이트 전문가는 아니지만, 간단한 방법으로 '사용하지 않는 자바스크립트 삭제하기'와 '오픈 스크린 이미지 지연하기' 등의 문제를 해결할 수 있으며, 아래와 같이 정리하였다.
사용하지 않는 자바스크립트 삭제하기

위 사진에서 볼 수 있듯이, 티스토리 블로그의 로딩 속도 저해 요인 및 상세 내용에 대한 부분이 나타나있다. 사용하지 않는 스크립트 제거에 대한 부분은 티스토리 스킨 편집에서 수정할 수 있는데요. 스킨 편집에 들어가면 아래와 같은 HTML 스크립트를 볼 수 있습니다. 여기서 HTML 코드 주석 처리( <!-- 와 --> )를 이용하여 일정 구간을 주석처리해주면, 자바 스크립트 항목을 개선할 수 있다.
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>티스토리 블로그 노출 속도 최적화 방법</title>
<script src="https://cdn.jsdelivr.net/npm/vanilla-lazyload@17.3.0/dist/lazyload.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/js-cookie/2.2.1/js.cookie.min.js"></script>
<script>
(function() {
var root = document.documentElement;
document.querySelector("html").setAttribute("data-darkmode", !!Cookies.get("bc-darkmode"));
// 전역 CSS variables 티스토리 변수로 변경
<!--
root.style.setProperty('--primary-color', '');
})();
</script>
<link rel="preconnect" href="//cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="preconnect" href="//fonts.googleapis.com/earlyaccess/notosanskr.css">
<link rel="preconnect" href="https://blog.kakaocdn.net">
<link rel="preconnect" href="https://t1.daumcdn.net">
<link rel="preconnect" href="https://img1.daumcdn.net">
<link rel="stylesheet" href="./style.css">
-->
</head>
이미지 개선을 통한 페이지 로딩 속도 높이기
많은 블로거들은 컨텐츠의 내용 설명을 위해 많은 이미지를 추가하게 됩니다. 하지만, 너무 많은 이미지를 첨부하였을 경우에는 페이지 로딩 속도가 느려지게 되는데요. 이것이 Google PageSpeed Insight의 오프 스크린 이미지 지연입니다.
사실 이것을 해결하기 위한 방법은 2가지가 있습니다.
첫번째, HTML 코드 편집을 통해 글이 먼저 화면에 활성화된 후에 이미지가 로딩될 수 있도록 설정해주는 방법이다. 이것은 사실상 HTML 코드에 대해서 잘 알아야 적용할 수 있는 방법입니다. 만약 HTML 코드를 조금 아시는 분은 Lazy load image(늦은 이미지 로딩)을 검색해서 적용하시면 될 것 같습니다.
두번째는 업로드를 하는 이미지 용량을 최적화하는 방법이다.
온라인 이미지 최적화기 (imagecompressor.com)
온라인 이미지 최적화기
Optimizilla는 궁극의 이미지 최적화기로 당신의 JPEG과 PNG 포맷을 가능한 최소 크기로 압축합니다.
imagecompressor.com
이 사이트에서는 업로드한 이미지의 퀄리티는 유지하면서 용량을 최소화할 수 있는 방법 사용하여 이미지 최적화를 시켜줍니다. 여기서, 한번 가공된 사진을 이용하여 블로그 이미지로 사용하는 것이 블로그 속도 최적화에 가장 손쉬운 방법이 아닐까 생각됩니다.
'블로그 & 인스타 공부' 카테고리의 다른 글
| 인스타그램 팔로워 늘리기 위한 방법 및 인스타그램 테스트 (0) | 2021.02.10 |
|---|---|
| 달러 통장 만들기 ( Adsense 수익을 달러 통장으로! ) (0) | 2018.05.03 |
| 애드센스 수익 :: 애드센스로 수익 올리기 (자동 광고 설정) (2) | 2018.03.19 |
| 애드센스 2차 승인 방법과 Tip (0) | 2017.04.16 |
| 티스토리 가비아로 2차주소 CNAME 변경 (0) | 2017.03.23 |




댓글